

小程序编辑器
展示小程序编辑器
企业展示 产品展示
展示小程序编辑器教程

展示类小程序主要用于企业或产品展示,支持图文内容编辑,可以适用于需要展示的各行各业。编辑完成后,展示类小程序将包含四个页面,可以使用底部标签页导航栏进行跳转:
- 首页:服务、产品、活动等图文、视频介绍
- 产品展示(可选):多个产品、服务图文介绍
- 关于我们(可选):公司图文、视频介绍
- 联系我们:地址、拨打电话、显示营业时间、自定义字段
- 示例:如图

如何编辑“首页”内容?
点击左侧菜单栏【展示内容】
添加轮播图(可选)
- 您最多可以上传最多上传10张轮播图
- 推荐尺寸:1600 * 900 像素
- 上传后可以拖动调整排序
- 将显示在首页的顶部

添加快捷方式(可选)
在首页添加快捷按钮版块,链接到:
- 产品详情页 (若已经有产品)
- 产品分类页面
- 页面 - 关于我们、联系我们或产品展示
- 功能组件 - 拨打电话
可以修改快捷按钮形状:圆形或正方形
修改后记得点击保存按钮。

编辑展示内容
- 可输入文字,支持文字编辑
- 可调整字体样式(颜色、大小、加粗、斜体、下划线);调整段落排列(左/右对齐、两端对齐、居中)
- 可插入图片(最多上传20张)
- 可插入视频 ( 需提供视频源链接,目前仅支持MP4格式)
编辑技巧
- 图片顺序可以拖动修改
- 上传的位置可以通过移动光标确定
- 图片与图片之间为无缝连接,若需要间距,您可以:
- 使用画图软件自行为图片添加上或者下边框,或者
- 使用回车添加空行
- 如果超过20张图片怎么办?
- 您可以将多张图片合并成宽度合适的的长图后进行添加。注意,若单张图片过长或体积过大,可能影响加载速度,影响访客的体验。
如何编辑“产品展示“页面的内容?
- 若您需要展示具体的产品或服务,添加至少一个产品后,会在您的小程序中新建”产品展示“的页面,访客可以通过底部的菜单进入,了解更多详细的产品信息。

添加或编辑产品
- 点击左侧菜单栏【产品展示】,您可以管理【产品】,管理【分类】,进行基本设置。

- 点击【添加新产品】的按钮后,您会进入到产品编辑页面,可以根据需要为产品添加基本信息和介绍。
- 图片:可以上传最多十张图片,自行设定封面图
- 产品名称:为您的产品或服务命名,便于访客快速了解
- 产品简介:可添加基本的文字介绍
- 价格:展示类小程序不支持支付功能,价格只用于展示
- 您可以输入价格的数值及货币单位
- 也可以输入文本信息 (如 “电话询价”、“欢迎到店咨询”、”价格面议“等)
- 产品分类:您可以为产品添加已有分类,进行分类管理需前往【产品分类】页面
- 详情介绍:为您的产品添加更丰富的图文介绍
- 最多上传10张图片
- 支持文本输入

管理产品分类
更清晰的分类有助于访客更好的查看感兴趣的产品。若您需要添加新的分类,或修改/删除已有分类,请点击左侧菜单【产品分类】进入编辑页:
您可以
- 添加产品分类:点击【添加产品分类】按钮
- 调整顺序:拖动调整分类顺序
- 修改名称:击分类名称旁的修改按钮修改分类名称(不可为空)
- 删除分类:删除分类不会删除该分类下的所有产品,只会为这些产品移除该分类标签

展示设置
点击左侧菜单【展示设置】您可以为产品展示页进行更多的高级设置:修改布局,添加底部按钮

修改产品布局:
- 支持三种布局
- 方格布局示例:

底部按钮设置:为每个产品的详情页添加底部按钮,用于引导访客进行联系,或查看更多公司、企业详情。
- 可以设置底部按钮为
- 一键拨打:选择功能→拨打电话→输入电话号码
- 页面跳转:选择页面→指定跳转的页面(联系我们、关于我们)
- 底部按钮示例
注:查看底部按钮的预览效果,需要进入预览界面后点击进入任一产品详情页

如何编辑“联系我们“页面的内容?
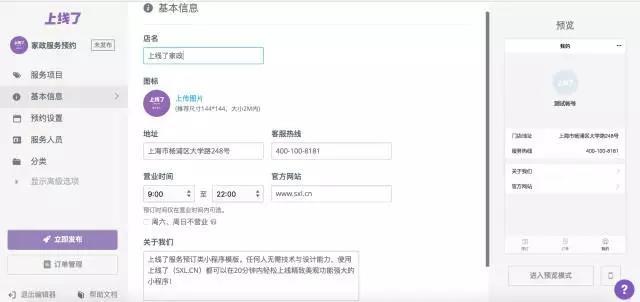
点击左侧菜单栏【基本信息】,您可以编辑【名称】【图标】【联系我们】的内容。

- 名称:将作为您小程序的名称显示
- 图标:将出现在“联系我们“页面上方,建议上传商标
- 联系我们:可以选择并编辑需要显示的信息(如,若不想要显示营业时间,不勾选)
- 地址:请确保填写准确的联系地址,您的访客可以点击查看地图并直接进行导航
- 联系电话:请准确填写电话号码,您的访客点击后可以一键拨打
- 营业时间:您可以按照需求自由填写文本内容
- 自定义字段

- 点击“添加自定义字段”的按钮添加
- 最多添加10个自定义字段
- 输入标题(必填):最多7个字符
- 输入内容(可选):字数不限,建议不超过30字

如何编辑“关于我们”页面的内容?
点击左侧菜单栏【基本信息】>【关于我们】,勾选“在小程序显示关于我们页面”,在下方的编辑框中进行编辑。
编辑方式与首页的展示内容一致(支持文字、图片编辑、视频插入)。建议在此处添加公司、企业介绍的内容。

如何修改小程序的主题色
点击左侧菜单栏【风格】,可以选择符合您企业形象的主题色
Copyright © 2018 上线了小程序编辑器. All rights reserved. 沪ICP备14050957号-2
小程序编辑器_小程序在线编辑器_小程序可视化编辑器
上线了是一款小程序编辑器,为各类行业提供小程序在线编辑器服务,无需懂代码、无需其他技术投入,仅通过简单的小程序可视化编辑器即可快速生成功能强大的微信小程序,拥有众多行业模板可供选择。
https://user-assets.sxlcdn.com/images/129042/Fsn-aylyO7ozIxEdnU9qga_GDQPr.jpg?imageMogr2/strip/thumbnail/1200x630>/interlace/1/format/jpg















